 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
portfolio >
 garage cinema garage cinema
 ea sports™ ea sports™
 the incrementum group the incrementum group
 > portals > portals
 > client sites > client sites
 freelance freelance
|
 |
|

|
Responsibilities:
Lead Interaction Designer
Overview and Challenge:
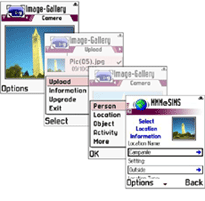
Mobile Media Metadata is a mobile application which leverages
automatically available metadata via the camera phone, in order
to create an image annotation application, which works "at
the point of image capture". By utilizing both image processing
algorithms and the automatic metadata it presents the user with
a series of screens to confirm or change the system's "guesses".
Here we developed a working prototype which demonstrates the
interaction and functionality of the system. Challenges in this
project include: small screen real estate of the camera phone,
network unpredictability, limited user interaction time (i.e.
a mobile application), XHTML browser interaction constraints,
and large semantic hierarchy display issues.
 |
Case
Study: The process to make it happen.
To demonstrate my process here are the steps I took in creating
the interaction of this application. |
1. 

|
1. Personas and Goals
In order to understand the users of this system better, their
goals, and their needs, I created a set of personas. Putting
a picture to the text brings the users' needs alive and makes
it easier to design the appropriate functionality for his or
her goals.
|
2. 


|
2. Scenarios
We then brainstormed the basic interaction of the application.
From this brainstorming session I put the ideas into rough sketches
to illustrate the intended scenarios and initial thoughts on
screen design. From the initial sketches we were able to refine
the scenarios. I then reiterated the initial scenarios into
a more concise display to be easily shared with prospective
sponsors. |
3. 
 |
3. Interaction Flow
An interaction flow was created which outlined an overview of
the basic system decision making, screens, and interaction pattern
that would be used. |
4. 

|
4. Interactive Mock-Up (Illustrator)
Focusing on the screen and interaction details, I created an
interactive prototype in Illustrator. Because much of the interaction
would be displayed through drop-down menus, I simulated this
interaction by turning layers on and off. |
5.
 
|
5. Evaluation and Testing
I performed a series of tests (a few quantitative, most qualitative)
at different stages of the prototype's development.
Paper Prototype Testing.
Paper prototype testing was performed on the screen mock-up
above. I created a foamcore model of the phone and used paper
screens to test the interaction with users. The Illustrator
file above was iterated after this testing.
UI Testing. I ran a series of tests on the
hi-fi prototype to gauge user performance in order for future
iterations to be made. I asked users to perform a series of
tasks and watched them perform it, videotaping their actions
for later evaluation.
Interviews. During the UI Testing
sessions I interviewed users about their use of the system.
I focused on interaction problems and general motivation for
performing these tasks via a mobile device.
Focus Groups. Based on the response
of the interviews we determined that we needed to better understand
user motivations. We conducted a pair of focus groups (myself
leading one) where users discussed their motivations for this
system, along with, image taking behavior and image annotation
in general. |
6.  
 Write-Ups:   Photo Annotation on a Camera Phone (CHI2004)
Photo Annotation on a Camera Phone (CHI2004)
  Metadata Creation System for Mobile Images
Metadata Creation System for Mobile Images
 (MobiSys2004) (MobiSys2004) |
6. Presentation
Part of being able to create a successful interaction, is also
being able to articulate and share the work clearly with others.
I created diagrams and papers which explain the work performed
and summarize the findings. These documents were shared with
other academics, sponsors, and future researchers for this system.
One paper summarizes the interaction difficulties I faced, including
user interface issues and user motivation findings. The other
is mainly concerned with system architecture and implementation
details.
|
| home | resume
| portfolio | coursework
| contact |
|
